Hi everyone, specially android developers. Are you bored of using the conventional navigation drawer that android-studio provides? The same one which appears from the left and all the menu items are listed along with some icons, right?
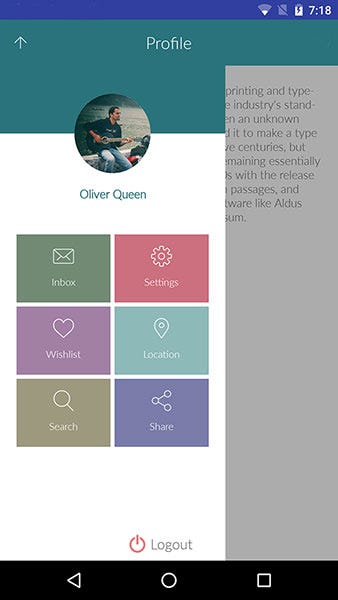
Today we’ll see how to design your own menu or commonly we say custom menu. So let’s look at what we are building today.
Today we’ll see how to design your own menu or commonly we say custom menu. So let’s look at what we are building today.
Looks interesting right.. and the most comforting thing about this menu is that you can have it on every screen of the application.
We won’t rush and write the whole code once and for all, we will cover each section separately.
So let’s build it!!!
We won’t rush and write the whole code once and for all, we will cover each section separately.
So let’s build it!!!
The header :
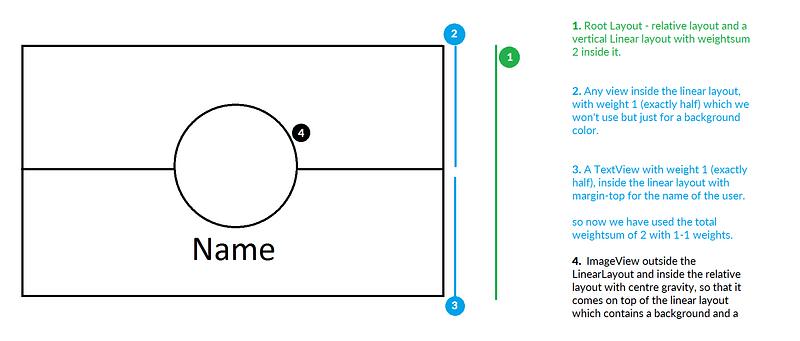
The structure of this layout is pretty simple.
- We have a RelativeLayout with a vertical LinearLayout inside it.
- The LinearLayout has a weightsum 2 (dividing it into 2 equal parts).
- We put any View with weight 1 (occupying half of the space) inside the LinearLayout with the green background color.
- We put a TextView with weight 1 (occupying other half of the space) and some margin-top (to bring it down a bit) inside the LinearLayout
Which gives us the following structure.
Then we put an ImageView inside the root RelativeLayout but outside the LinearLayout. We set the gravity of this ImageView in centre to it comes in center of the over-all layout so we can use it for the profile picture.
So the over-all structure of header looks like
So the over-all structure of header looks like
And the code for this is very simple :
<RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:weightSum="2"> <View android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:background="#2a737b"> </View> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_gravity="bottom" android:layout_weight="1" android:textStyle="bold" android:textColor="#2a737b" android:gravity="bottom|center" android:text="Oliver Queen" /> </LinearLayout> <ImageView android:layout_width="95dp" android:layout_height="wrap_content" android:layout_centerInParent="true" android:src="@drawable/dp_resume" />
</RelativeLayout>
The Menu Items :
The steps to design this are :
- We have two menu items places inside a horizontal LinearLayout.
- So if we see the design of a single menu item, we can simply copy and paste it changing the icon and name (because that is the only difference in them).
- And after that we can copy and paste the whole row three times which will give us three rows of two menu items each(smart work!).
The design of one menu item is again based on the weights property of the layout.
- We have a vertical LinearLayout with weightsum 3.
- An ImageView for icon with weight 1.5
- A TextView for label with weight 1
- and rest 0.5 weight will be covered i appropriate margins.
The code for a single menu item looks like:
<LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:background="#728a74" android:orientation="vertical" android:weightSum="3"> <ImageView android:layout_width="25dp" android:layout_height="0dp" android:layout_gravity="center" android:layout_marginTop="8dp" android:layout_weight="1.5" android:src="@drawable/mail" /> <TextView android:layout_width="wrap_content" android:layout_height="0dp" android:layout_gravity="center" android:layout_weight="1" android:gravity="center" android:text="Inbox" android:textColor="#fff" android:textSize="12sp" /> </LinearLayout>
Perfect! and now copying and pasting it inside the the horizontal LinearLayout with two equal space distributions for each menu . So we get two menu items in a row of equal size and covering equal space. It looks like this:
<LinearLayout android:layout_width="match_parent" android:layout_height="match_" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:layout_marginTop="40dp" android:layout_weight="1.5" android:orientation="horizontal" android:weightSum="2"> <LinearLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#728a74" android:orientation="vertical" android:weightSum="3"> <ImageView android:layout_width="25dp" android:layout_height="0dp" android:layout_gravity="center" android:layout_marginTop="8dp" android:layout_weight="1.5" android:src="@drawable/mail" /> <TextView android:layout_width="wrap_content" android:layout_height="0dp" android:layout_gravity="center" android:layout_weight="1" android:gravity="center" android:text="Inbox" android:textColor="#fff" android:textSize="12sp" /> </LinearLayout> <LinearLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_marginLeft="5dp" android:layout_weight="1" android:background="#cb707f" android:orientation="vertical" android:weightSum="3"> <ImageView android:layout_width="25dp" android:layout_height="0dp" android:layout_gravity="center" android:layout_marginTop="8dp" android:layout_weight="1.5" android:src="@drawable/settings" /> <TextView android:layout_width="wrap_content" android:layout_height="0dp" android:layout_gravity="center" android:layout_weight="1" android:gravity="center" android:text="Settings" android:textColor="#fff" android:textSize="12sp" /> </LinearLayout> </LinearLayout>
So now we will combine the steps and the write the code for whole layout screen with header, menu items and the logout on footer along with appropriate weight distributions.
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:id="@+id/rootLayout" android:weightSum="3"> <LinearLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="2" android:orientation="vertical" android:background="#ffffff" android:weightSum="10"> <RelativeLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="3"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:weightSum="2"> <View android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:background="#2a737b"> </View> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_gravity="bottom" android:layout_weight="1" android:textStyle="bold" android:textColor="#2a737b" android:gravity="bottom|center" android:text="Oliver Queen" /> </LinearLayout> <ImageView android:layout_width="95dp" android:layout_height="wrap_content" android:layout_centerInParent="true" android:src="@drawable/dp_resume" /> </RelativeLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:layout_marginTop="40dp" android:layout_weight="1.5" android:orientation="horizontal" android:weightSum="2"> <LinearLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#728a74" android:orientation="vertical" android:weightSum="3"> <ImageView android:layout_width="25dp" android:layout_height="0dp" android:layout_gravity="center" android:layout_marginTop="8dp" android:layout_weight="1.5" android:src="@drawable/mail" /> <TextView android:layout_width="wrap_content" android:layout_height="0dp" android:layout_gravity="center" android:layout_weight="1" android:gravity="center" android:text="Inbox" android:textColor="#fff" android:textSize="12sp" /> </LinearLayout> <LinearLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_marginLeft="5dp" android:layout_weight="1" android:background="#cb707f" android:orientation="vertical" android:weightSum="3"> <ImageView android:layout_width="25dp" android:layout_height="0dp" android:layout_gravity="center" android:layout_marginTop="8dp" android:layout_weight="1.5" android:src="@drawable/settings" /> <TextView android:layout_width="wrap_content" android:layout_height="0dp" android:layout_gravity="center" android:layout_weight="1" android:gravity="center" android:text="Settings" android:textColor="#fff" android:textSize="12sp" /> </LinearLayout> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:layout_marginTop="5dp" android:layout_weight="1.5" android:orientation="horizontal" android:weightSum="2"> <LinearLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#a180a4" android:orientation="vertical" android:weightSum="3"> <ImageView android:layout_width="25dp" android:layout_height="0dp" android:layout_gravity="center" android:layout_marginTop="8dp" android:layout_weight="1.5" android:src="@drawable/like" /> <TextView android:layout_width="wrap_content" android:layout_height="0dp" android:layout_gravity="center" android:layout_weight="1" android:gravity="center" android:text="Wishlist" android:textColor="#fff" android:textSize="12sp" /> </LinearLayout> <LinearLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_marginLeft="5dp" android:layout_weight="1" android:background="#8eb9b9" android:orientation="vertical" android:weightSum="3"> <ImageView android:layout_width="25dp" android:layout_height="0dp" android:layout_gravity="center" android:layout_marginTop="8dp" android:layout_weight="1.5" android:src="@drawable/placeholder" /> <TextView android:layout_width="wrap_content" android:layout_height="0dp" android:layout_gravity="center" android:layout_weight="1" android:gravity="center" android:text="Location" android:textColor="#fff" android:textSize="12sp" /> </LinearLayout> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:layout_marginTop="5dp" android:layout_weight="1.5" android:orientation="horizontal" android:weightSum="2"> <LinearLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:background="#9d997e" android:orientation="vertical" android:weightSum="3"> <ImageView android:layout_width="25dp" android:layout_height="0dp" android:layout_gravity="center" android:layout_marginTop="8dp" android:layout_weight="1.5" android:src="@drawable/search" /> <TextView android:layout_width="wrap_content" android:layout_height="0dp" android:layout_gravity="center" android:layout_weight="1" android:gravity="center" android:text="Search" android:textColor="#fff" android:textSize="12sp" /> </LinearLayout> <LinearLayout android:layout_width="0dp" android:layout_height="match_parent" android:layout_marginLeft="5dp" android:layout_weight="1" android:background="#7a7ca9" android:orientation="vertical" android:weightSum="3"> <ImageView android:layout_width="25dp" android:layout_height="0dp" android:layout_gravity="center" android:layout_marginTop="8dp" android:layout_weight="1.5" android:src="@drawable/share" /> <TextView android:layout_width="wrap_content" android:layout_height="0dp" android:layout_gravity="center" android:layout_weight="1" android:gravity="center" android:text="Share" android:textColor="#fff" android:textSize="12sp" /> </LinearLayout> </LinearLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="2.6"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:layout_marginBottom="10dp" android:layout_marginRight="40dp" android:drawableLeft="@drawable/ic_logout" android:gravity="center" android:text="Logout" android:textSize="17sp" /> </RelativeLayout> </LinearLayout> <LinearLayout android:layout_width="0dp" android:layout_height="match_parent" android:background="#50000000" android:layout_weight="1"></LinearLayout> </LinearLayout>
So copy the above code and paste it in your android-studio. Replace the icons and labels and VOILA! the awesome menu screen is ready. :)
We will see how to integrate the other components in next lesson..
Till then- make sure you get this right.






Comments
Post a Comment